
WordPress 3.0 beta 2
What’s new in this beta? As declared at the development blog:
* Revised menu user interface;
* Changes to the WordPress exporter and importer to make it more flexible.
If you wish to test WordPress 3.0 beta 2 you can download it here.
Let’s see together what we can do with new WordPress 3.0 built-in menu system management interface and how to use it. Example and screenshots use the new WordPress 3.0 default Twentyten theme.
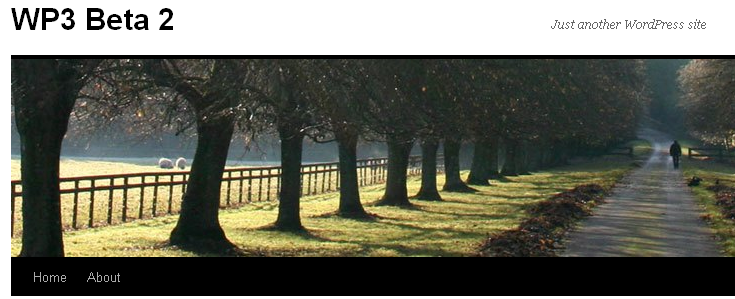
Just after installation when you have not any menu in the list WordPress includes into menu links to the blog root (Home) and all your blog pages. On the fresh new installation it is the only one About page. So we have menu with 2 items (Home and About) by default:

Menu By Default
If default auto-made menu (Home link and few pages you have) is enough for your site, you may left it as it is. If you need more, for example you have a hundred of pages and there is no place in the menu for all of it of course, or you wish to add some custom links to your menu, then you need to create your own, so-called custom menu.
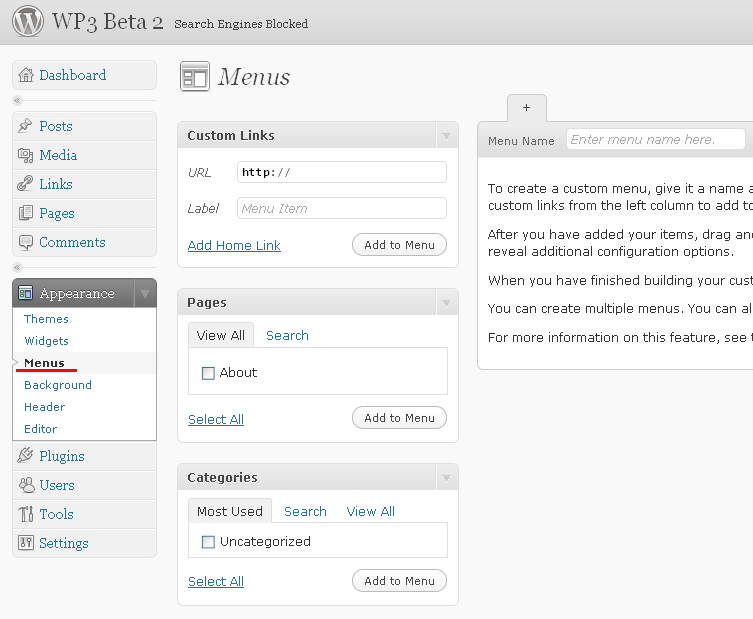
Where does your blog menu live? Go to Admin dashboard Appearance section and click the Menus menu item:

Empty menu list
Menus screen is divided on two sections:
– menu items constructor from the left. It consists of “Custom Links”, “Pages” and “Categories” subsections;
– menu editor section to the right. You can create new menu there, rearrange selected menu items, delete unneeded menu.
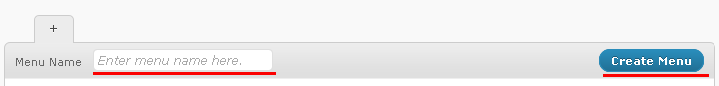
Start with creation of new custom menu. To create a custom menu, input its name into “Menu Name” input box and click Create Menu.

Create new menu
Then input/select items like custom links, pages or categories from the left menu items builder column to add to this menu:
– Custom Links: input link URL and menu item label and click “Add to Menu” button;
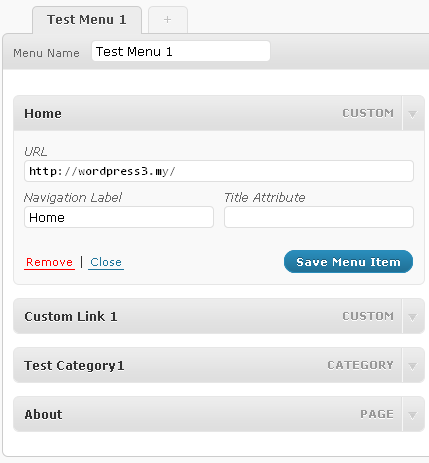
– Pages and Categories: turn on checkbox near page or category you wish to see at your menu and click “Add to Menu” button. As the result you can get something like this:

Test custom menu
You can edit any item at any time by click on the right side down arrow at the menu item title. Do not forget click “Save Menu Item” button when you finish editing.
To change menu items order you can use drag and drop technique: just drag menu item to place according with its new order.
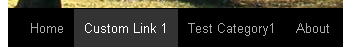
Finally you will get your blog menu updated:

WordPress blog menu in action
Menu item background becomes lighter when you move mouse pointer over it.
Adding submenu to some of the menu item is quite simple. 1st, add menu item which will be submenu item. 2nd, drag this item to the menu item under which you wish to have submenu and drop on it. That’s all. Simple, right?
You can create multiple menus. To create another menu click tab with the plus symbol to the right from existing menu tab. Then act as described above already for new menu creation.

Add another menu to existing one
If you have more than one menu defined at your “Menus” system be aware that your “Twentyten” theme uses the 1st one by default.
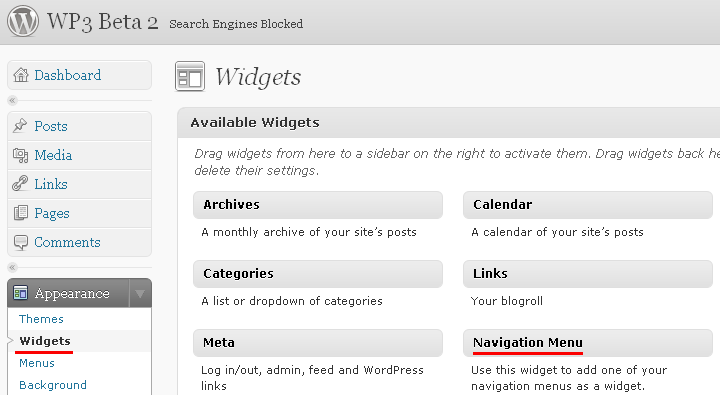
How to use other custom menus? WordPress 3.0 offers you the new “Navigation Menu” widget for that. Go to Admin dashboard Appearance Widgets link and use “Navigation Menu” widget there:

Navigation menu widget
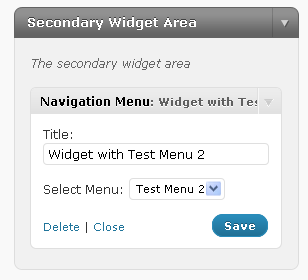
Place it to the one of available widgets area and input menu title and select menu from the list of available menus:

Configured navigation menu widget
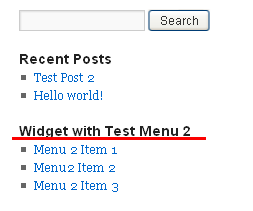
As the result you will get such navigation links list at your blog sidebar:

Sidebar menu widget
For those of you who want more than just static screenshot images WordPress 3.0 in action live video is available:
Link to share this video is WordPress 3.0 menu system in action.
Tags: WordPress



